
Website development has become crucial to our everyday lives in the digital age. It has transformed how individuals conduct business and engage with one another. What is web development, though, and why is it so important? Enter the intriguing world of website development.
Understanding Website Development
Website or online application creation and maintenance is known as website development. It encompasses numerous coding languages and technology that can be extensively labeled into front-end (client-side) and back-end (server-side) technology.

-
Front-end Vs. Back-end
Everything visitors view and interact with on a website is part of the front end, sometimes referred to as the client side. The user experience and design are the main topics. Contrarily, the engine in the background is the back end. It deals with database management, application logic, and server interactions.
The Role of Databases in Website Development
Databases are crucial in web development as they store all the data a website needs. They manage the data effectively and allow easy access when required.
Essential Technologies for Web Development
The discipline of web development employs a wide range of technologies. The most important ones are listed here.
-
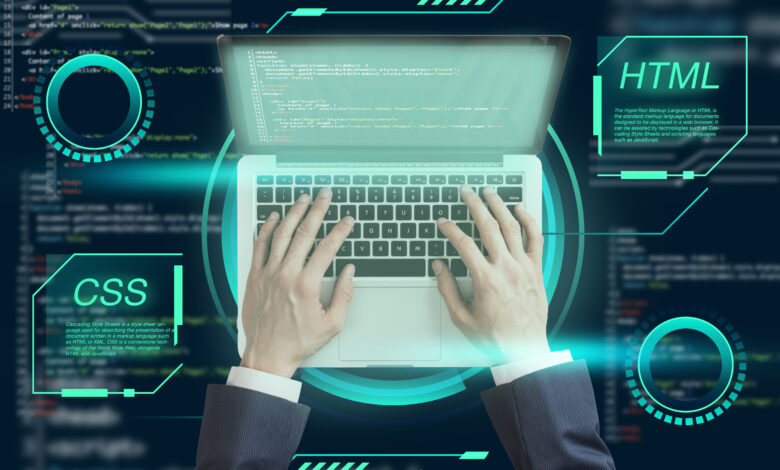
HTML & CSS
Any net page’s shape and layout are treated via HTML (HyperText Markup Language) and CSS (Cascading Style Sheets).
-
JavaScript & Libraries
JavaScript and libraries like jQuery allow developers to add interactive elements, enhancing user experience.
-
Back-end Technologies: PHP, Python, Node.js
These technologies handle server-side operations. PHP is a versatile scripting language; Python is known for its simplicity, while Node.js allows JavaScript to run on the server.
Power of Frameworks and Libraries in Web Development
Frameworks and libraries give ready-to-use components and an organized manner to create web applications, streamlining the development process.
-
React.js & Vue.js
React.js and Vue.js are popular JavaScript libraries used for creating interactive UIs.
-
Angular.js & Laravel
Angular.js, another JavaScript framework, and Laravel, a PHP framework, offer robust solutions for complex applications.
Unveiling the Web Development Process
Developing a website involves a series of steps, each crucial for the website’s functionality and performance.
-
Development & Testing
Developers translate the design into code, while testers ensure its functionality and usability.
-
Planning & Designing
This stage involves understanding the project requirements, creating wireframes, and designing UI/UX.
-
Deployment & Maintenance
Once developed and tested, the website goes live. However, regular maintenance is required to ensure its smooth operation.
Emerging Trends in Web Development
The digital landscape is constantly evolving, and website development is no different. Here are some trends reshaping the industry.
-
Progressive Web Apps (PWA)
PWAs blend the best of websites and mobile apps, offering an immersive user experience.
-
API-First Development
This approach acknowledges the multi-platform nature of modern web services and ensures seamless integration across different devices.
AI and Machine Learning in Website Development
AI and Machine Learning are adding more personalization and automation capabilities to websites, enhancing the user experience.
Conclusion: The Ever-Evolving Landscape of Website Development
The area of website development is exciting and dynamic, continuously developing to meet the demands of consumers and organizations. Leveraging its power begins with understanding its fundamentals, technologies, workings, and trends.
FAQs for Website Development
What is the difference between front-end and back-end development?
Front-end development focuses on the user interface and design that visitors see and interact with on a website. Back-end development involves managing databases, application logic, and server interactions that power the website's functionality.
Why are databases crucial in web development?
Databases store and manage the data needed for a website. They provide efficient data storage and retrieval, ensuring seamless access to information.
What are the essential technologies used in web development?
HTML and CSS are fundamental for structuring web pages and controlling their appearance. JavaScript and libraries like jQuery add interactivity. Back-end technologies include PHP, Python, and Node.js, which handle server-side operations.
How do frameworks and libraries contribute to web development?
Frameworks and libraries offer pre-built components and organized structures, simplifying the web development process. Examples include React.js and Vue.js for front-end development and Angular.js and Laravel for back-end development.
What is the web development process?
The web development process involves planning and designing, development and testing, and deployment and maintenance. Each stage is essential to ensure a functional and well-performing website.
What are some emerging trends in web development?
Progressive Web Apps (PWA) offer immersive user experiences, API-First Development ensures seamless integration across devices, and the integration of AI and Machine Learning adds personalization and automation capabilities to websites.
How is AI and Machine Learning impacting web development?
AI and Machine Learning technologies are used to enhance the user experience by providing personalized content, recommendations, and automated website processes.
How does web development adapt to the evolving digital landscape?
Web development constantly evolves to meet the changing needs of consumers and organizations. It embraces new technologies, frameworks, and design approaches to deliver innovative and user-friendly online experiences.
Why is it important to understand the fundamentals of web development?
Understanding the fundamentals of web development is essential for businesses and individuals to leverage its power effectively. It enables informed decision-making, collaboration with developers, and creating and maintaining functional and visually appealing websites.